
On Sitemaps
A client recently asked me if I did sitemaps. Clear information architecture (IA) is so central to my process that I do an initial website inventory for every website I do – so I was surprised to find that I had never talked anywhere on this website about my IA process. (I’m speaking specifically to websites here but mobile is very similar.)
When I’m designing the interactions on a website, I create several documents to help me stay clear and focused:
- Content Survey – What do I have? What will I include?
- Content Map – Visual ‘connected box’ representation of site
- Taxonomy Audit – What are the unique identifiers (URL)?
- Navigation Flow – Connections are visually mapped between pages
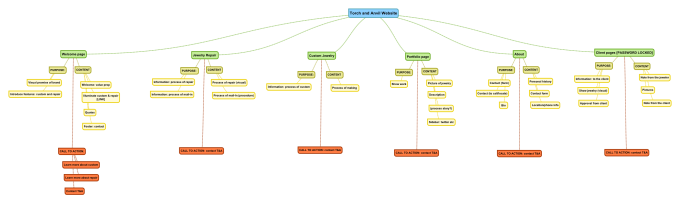
- Site Map – Content Map annotated with a) functionality and b) info in page (I also include the call to action)
These documents almost certainly change as the project evolves. For instance personas inform the optimal flow through a website, and the requirement documents (usually annotated wireframes) flesh out a more complete picture of what should be included on a page – as you can imagine, this changes the navigation flow and the site map.
Often sitemaps are a requested deliverable for a client, to help them stay coherent through the creation or redesign of a website. But good IA should be a first step for any process we UX designers do. Armed with these IA documents, we can build interactions on top and code underneath that serves our user in the best ways – that aligns with a user’s mental model, is designed to be clear and focused, and is usable.
